Having a reveal button is essential for your website if your income comes from affiliate revenue. It’s a common issue: You get a coupon code from an affiliate partner and if people copy-paste the code in you don’t get any affiliate revenue.
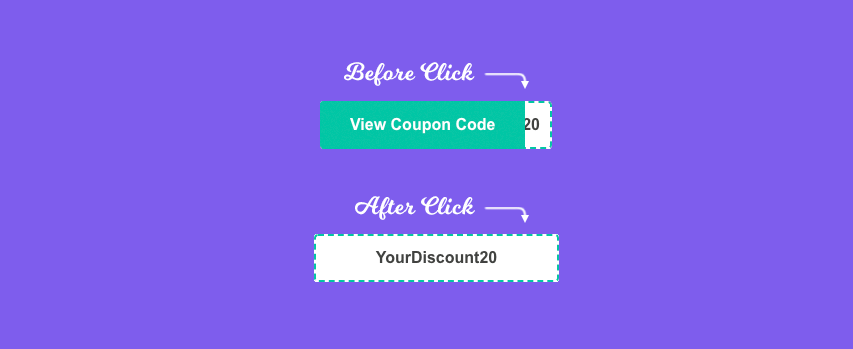
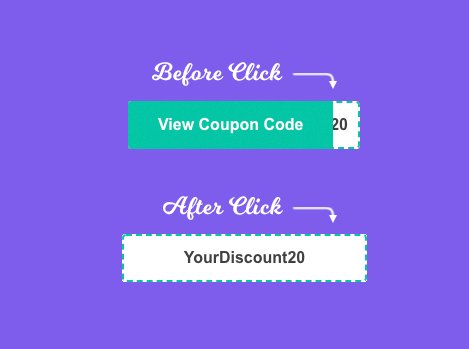
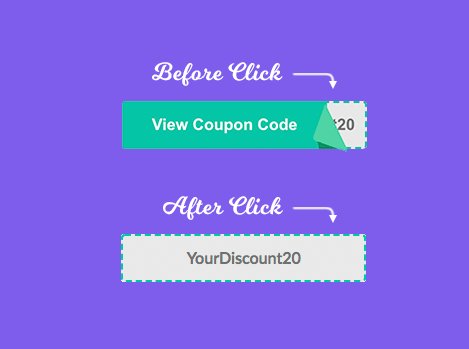
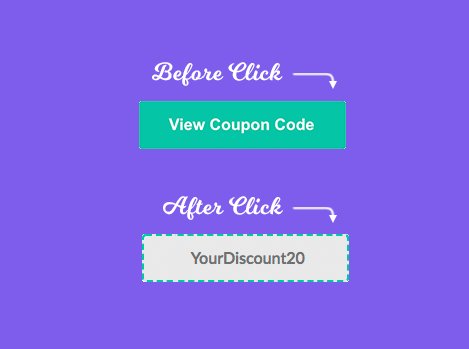
The best solution is to add a reveal button, to explain it shortly it’s a button that a user can click to reveal the coupon code, upon revealing it they also get a new browser tab open that is redirected with your affiliate link so you are guaranteed to get affiliate revenue.
Step by Step: Adding a reveal button to your website
Installing a reveal button isn’t difficult. Simply follow the steps below and you’ll be ready to create your reveal button within a few minutes.
- Go to WordPress.org and download the reveal button plugin.
- Go to your WordPress dashboard and click Plugins > Add New
- You can either search for “Coupon Reveal Button” and click install or click Upload Plugin in the top to the left.
- Click Choose File and click on the .zip file you just downloaded.
- Click Activate.
- Congratulations! You can now add reveal buttons to your website, please read the tutorial below on how to use the plugin.
How to create a reveal button
Before you follow these steps, please follow the tutorial above to add the reveal button plugin to your website.
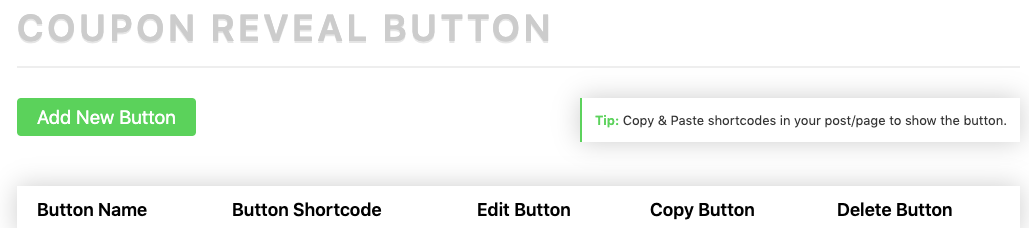
- In your WordPress admin interface, click Reveal Button in the left sidebar.
- Click the green Add New button.

- Look through each tab and choose your settings. If it’s an affiliate link then it’s great to choose Set Link To Nofollow in the tab Button Link.

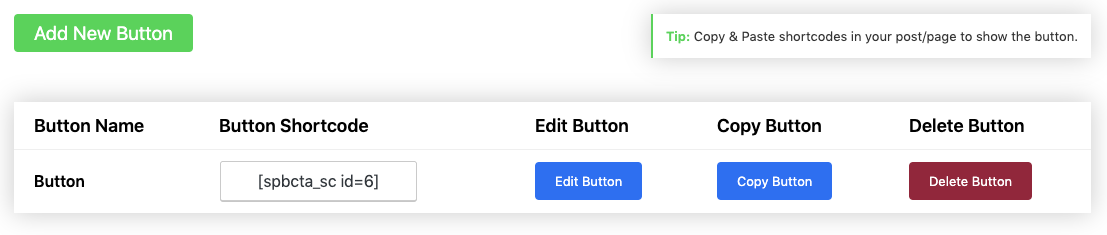
- When you’re done, click save and copy-paste the short code in the top left corner. You can also navigate back to the overview by clicking View All Buttons.

- Done! All you have to do now is copy-paste the short code you have been given and place it where you want your new reveal button to show!
Why use a Coupon Button for WordPress
There are multiple reasons for why it’s a good idea to use a reveal button for your coupon, bonus and promotion codes. Let’s start with affiliate websites. If you run an affiliate website, your partners will often supply you with coupon codes to increase conversion rate. The issue is that if you have an article about a discount code for a given company, people will simply copy the code without clicking on your affiliate link. That sucks because you have converted a new customer for the company but you haven’t received commission for doing it.
The best possible solution is a “Click to reveal” button, as we are showcasing in this article. It forces your users to click your affiliate link before they can see the discount code. That means you are always sure that you’ll get paid for the customers you send to your partners. If you look around the web, you’ll quickly discover that almost every single coupon site has one of these buttons, so why not get inspired & use the trick yourself?
How to add a Bonus Code Reveal Button to WordPress
If you go to the start of the article you’ll see us going through two step-by-steps. The first one explains how you can install and activate the bonus code reveal button, the second one explains how to set it up and create a button. Having a WordPress plugin for it gives you an easy way to do it without any technical knowledge. Some prefer to not use plugins at all, but adding a reveal button without it will require a bunch of Javascript, CSS and HTML. You’ll basically need a lot of coding experience.
You have no reason to be afraid that the plugin will slow down your website, it’s lightweight and optimized to load quickly. The loading time for the plugin is around 0.3 seconds for an above average server. That is of course not the case if you have a slow server.
Call To Action Reveal Buttons
Call to action buttons are not a new invention. It’s a marketing technique made to increase sales, sign ups etc. It’s a crucial element to have on most websites, especially on affiliate websites. It’s a great way to increase conversion rate on a website without too much effort. It’s a great element to have on your website whether your goal is to make your visitors sign up to a newsletter, purchase a product, click an affiliate link or something different.
The goal of a CTA (Call To Action) button is basically to guide users & visitors towards your conversion goal. Call To Action buttons are often used on landing pages.
Using a Promotion Code Reveal Button is Important
Promotion codes have never been more common, almost every online shop has some available. It’s a great way to motivate affiliates and get the customers who can’t afford their pricing without a discount. There is an uncountable amount of websites that collect promotion codes and display them, and they’re being made new every week. It’s great, people love it and so do the companies. It’s common that promotion codes are general, that means that the online shop cannot see where they have found it, because there are literally hundreds of sites that list it.
This is where a promotion code reveal button kicks in. If a visitor wants to see the promotion code then they’ll have to click the “show code” button (The text can of course be changed). When they do that, a new tab will open in their browser with the affiliate link, so you are sure that your partners can see it’s you who send the customer. In short, that means when you use this plugin then you’re guaranteed getting paid for your promotional work.
Click a Button to Reveal text
The reveal button is a simple feature, if you have installed the plugin and set it up then you’ll already know that by now. All it does is allow you to create a button with text on. When a user clicks the button, then text underneath will be revealed, and if you wish, then a link will be opened for them as well in another browser tab – that feature can be disabled though.
The plugin comes with multiple designs so you can pick the one you believe will convert the best. The button design that will convert the best will be different for each website, it depends on your target group, your conversion goal and other factors. We recommend that you give them a spin one at a time to find the call to action design that works best for your website.
Reveal a discount code by clicking a button
Almost every website that collects discount codes and lists them has this feature. When you start looking for codes yourself then you’ll quickly notice that most of them are full of click-bait. You search for a discount code, you find a website that has one, you visit them and see a button that says “Click to view discount”. More than often they use the plugin for it we showcase in this article. It’s one of the most common ways to increase revenue easily.
The negative part is that most websites pretend to have coupon codes without actually having them, so when you click their “Reveal code” button a field will be shown with “No code needed” or “No current codes”. They do that because as soon as you click the reveal code button then they put a cookie in your browser so they get revenue if you end up purchasing the product, whether or not you use a coupon. It’s a spammy way to earn extra revenue but it works well, sadly, that’s why so many do it.
Reveal Affiliate Link Button
Almost every website that sells something has an affiliate program nowadays. Whether it’s software, clothing or something niche. Just take a look at Amazon and eBay, you can literally do affiliate marketing for any sort of product through their website. And it makes sense right? They increase sales a lot by having people advertise for them all over the internet. It’s a great way to improve profits and increase brand trust. They might have lower margins because they give a good chunk of the revenue to their affiliate partners. If you look at clothing, a shirt often costs a few dollars to make but sells for a hundred easily, so giving away 20% of that to an affiliate partner is a great deal for the seller.
If you are an affiliate partner, then it’s important that you keep track of how many visitors you send yourself and compare that with their statistics. Many believe that the brands would never alter visitor amount or sales, but they do sadly. We do affiliate ourselves and we have experienced being asked to have our articles removed/changed, visitor number manipulation and refused payouts. Some of the companies who do it have millions of customers. Use a coupon button to make sure you get the cookie in your visitors browser and set up proper tracking so you’re sure that your affiliate partners are honest.
Affiliate Button for WordPress
If you’re a seller who has an affiliate program, then it’s good for your business relationship with your affiliate partners to recommend plugins and techniques that help make sure that your affiliate partners get revenue for the sales they make. Trust between partner and seller is one of the highest priorities, nobody is gonna spend a lot of time and money on advertising for a seller they are not sure they can trust.
If you on the other hand are an affiliate marketer, then it’s your job to make sure that all of the customers you redirect to the seller has the cookie from your affiliate link. That can be done in multiple ways, for example with the button in this article, bumper pages & other methods.
CTA Buttons for WordPress
CTA is short for Call to Action. In this context, a call to action is an element created to get a certain response from a visitor. For example if you want visitors to sign up for a newsletter, create a profile or make a purchase, then it’s a great idea to use a CTA element to improve the chance of that happening. In this article we write about using a CTA button together with hidden content such as coupons, discounts or bonus codes for those purposes. For example you can consider if creating a button with “Sign up for our newsletter to reveal the bonus code” is the right choice for you. There are multiple variants that you can use, there are lots of different things you can ask your visitor to do in trade for seeing the code.
The most classic use of this plugin is by affiliate companies who use it to make sure that the user clicks their affiliate link. That way they ensure they get paid for converting the user to a customer. For example a user wants a coupon code for a clothing store, but to see it they have to click the button. After they have clicked the button the coupon is shown on their screen and a new tab opens in their browser with the affiliate link in. That ensures the website that they get paid for every customer they convert, that’s smart!



Leave a Reply