So you’ve decided to create a child theme, that’s awesome! There are numerous reasons why it makes sense to create a child theme; for example, it’s a great way to save your custom code not to get deleted when you update your WordPress theme. Anyway, I’m sure you’re already aware of that. Otherwise, you wouldn’t be here.
The options you have are the following:
- Option 1: Use a child theme generator (Requires no effort). 🤩
- Option 2: Use a plugin (Requires medium effort). 🤨
Option 1: Use a child theme generator
I’m showing the child theme generator as the first and easiest one because it works with every theme available. Many of the plugins don’t support all themes, so it can end up messy.
- Visit Childtheme-generator.com.

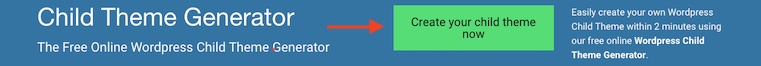
- Click the green Create Your Child Theme Now button.

- Type in the name of the theme you want to create a child theme for, in our example it’s Bloggist, but that could be any theme. The slug is always the same as the theme name but with dashes (-) instead of spaces.
For example, if the theme name is Writers Blogily then the theme slug is writers-blogily. The child theme generator will fill out this info itself as well.
Tip: It doesn’t matter what email you use.
- Click the blue Create your child theme now button.
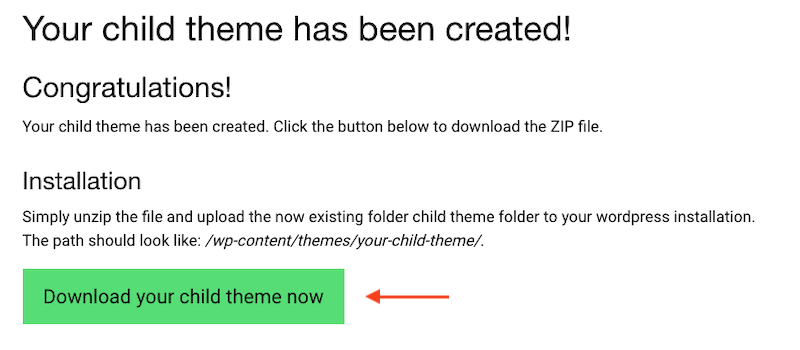
- Download your child theme by clicking the green Download your child theme now button.

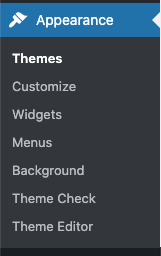
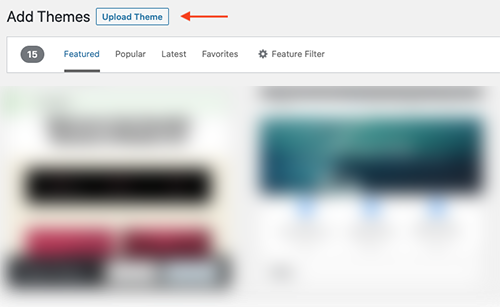
- Login to your website and go to Appearance > Themes.

- Click the Upload theme button.

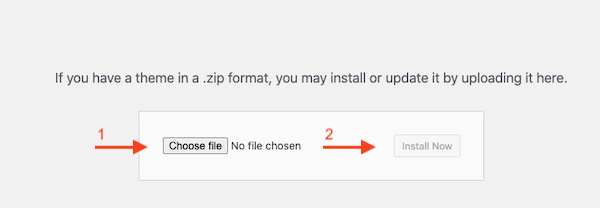
- Click Choose File, select your new child theme, in our example, the folder is called bloggist-child-theme.zip, and click Install Now.

- Let it load, then click Activate.
- Hooray, you’re done!
Option two: Use a child theme generator plugin
While using a child theme generator might seem like a simpler solution, it often isn’t, sadly. A lot of the child theme generator plugins don’t work with all themes and all versions of WordPress.
In this tutorial, we’ll be using what is, in our opinion, the best free child theme generator plugin available.
- Go to your WordPress dashboard and go to Plugins > Add New.

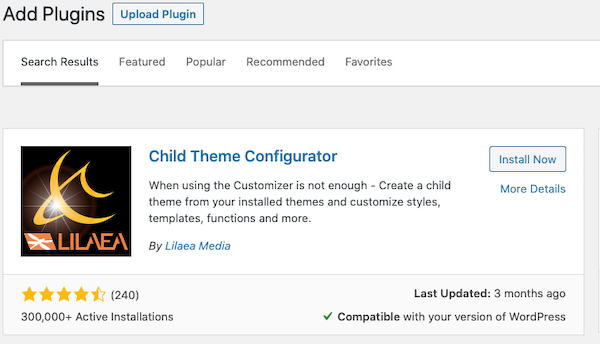
- Search for Child Theme Configurator.

- Find Child Theme Configurator as shown below and click Install Now.

- When the plugin is done installing, activate it.
- Watch this tutorial that explains how to set up your child theme:

Leave a Reply