Framer Blog Templates

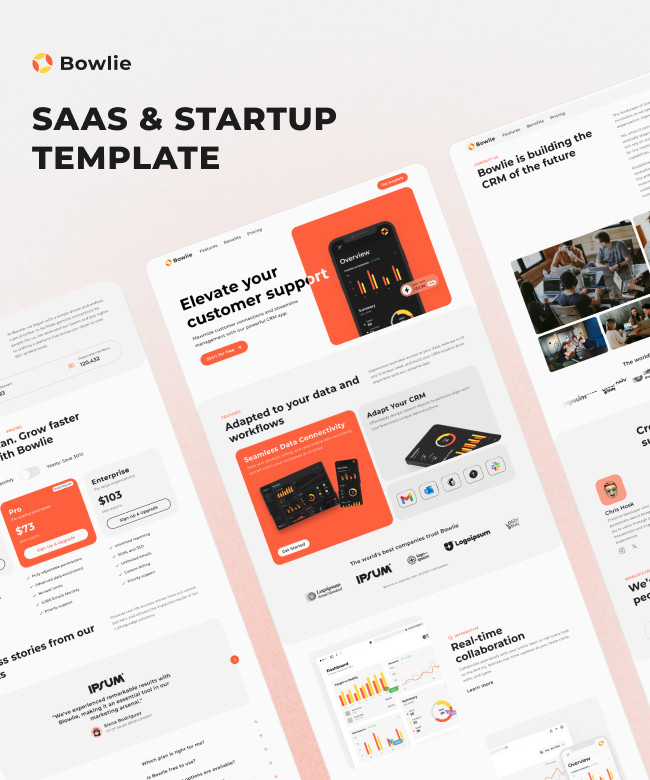
Bowlie — SaaS & Startup Framer Template
enoscript

iBook
Zuulab

Kozmo — Framer SAAS Template
Clonify

Osamu - Creative Agency Template
Kota

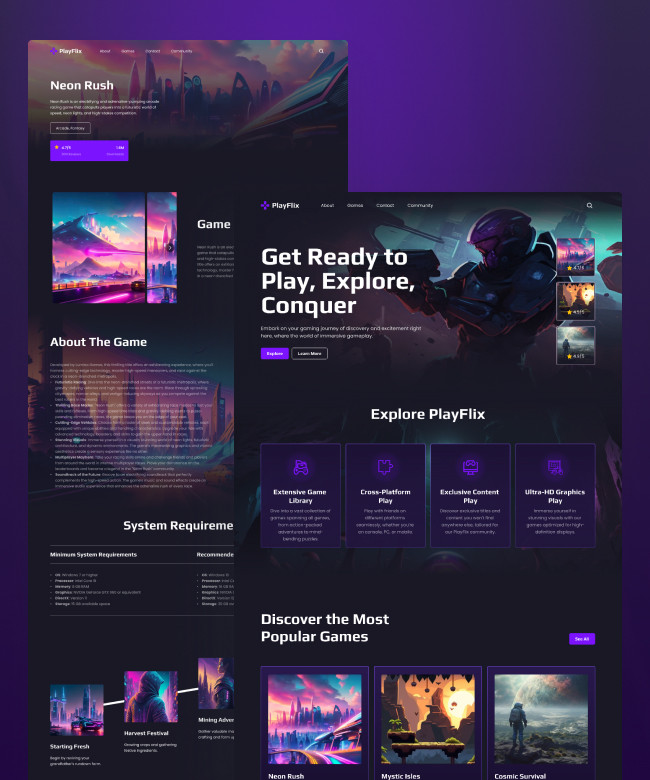
PlayFlix - Game Directory Framer Template
Peterdraw

zkSpace – Blockchain/DeFi Framer Template
Kir Kovalski

Vible
Anton Radionov

VisionAI
Babarogic

Polix — Personal Portfolio Framer Template
Eldyn Mohammad

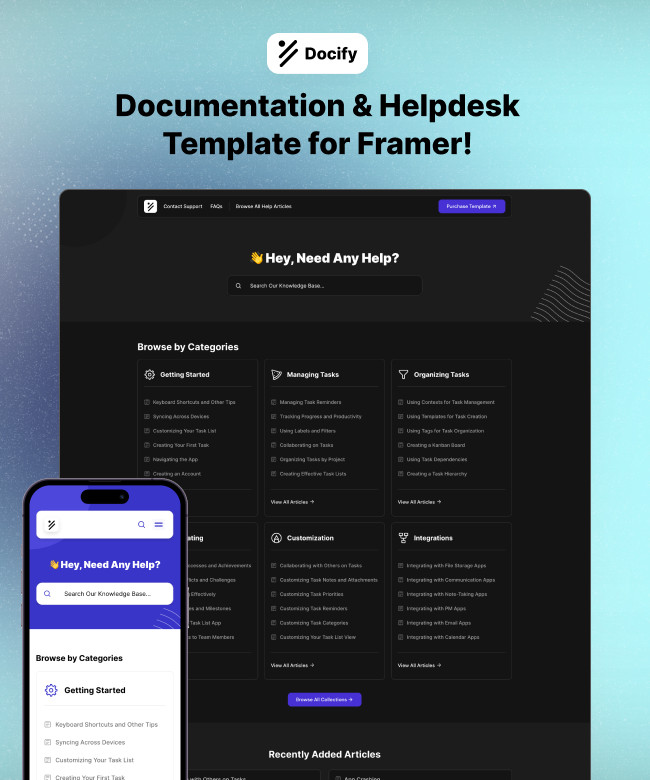
Docify
FramerIt

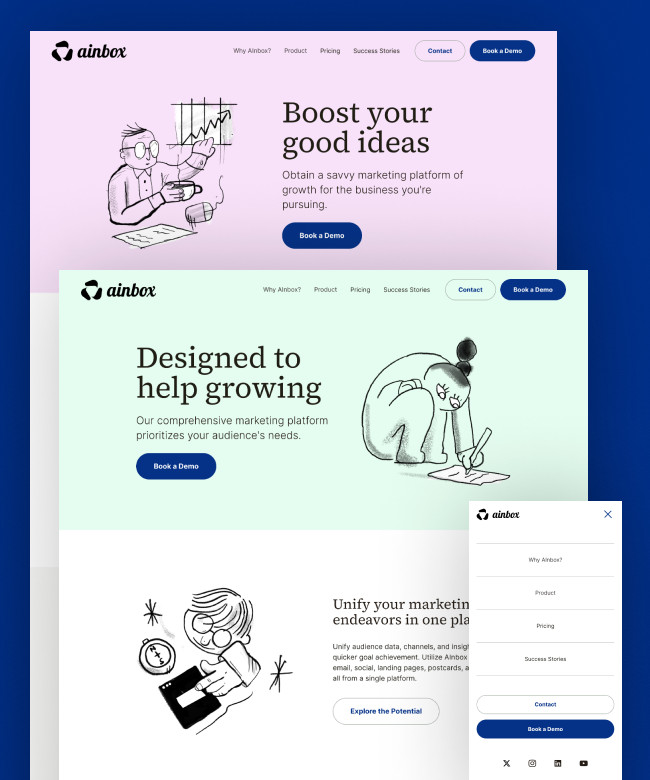
AInbox
Fehmi Özüseven

Hirevision | AI Framer Template
Andrea Montini
Framer Blog Templates
Framer is a powerful no-code platform for building websites. Obviously, it’s a great solution for creating blogs, landing pages, and more. What’s really impressive is that you don’t need to write a single line of code to build the website of your dreams.
Tailor-Made Framer Blog Templates
Welcome to a new era of blogging! SuperbThemes presents an impressive array of Framer blog templates that empower you to share your unique voice with the world, captivating your audience and enhancing your online visibility. Let’s delve into the advantages of our templates and why they could be the game-changer your blog needs.
When it comes to blogging, one size does not fit all. That’s why we’ve curated a diverse selection of blog templates, each designed to cater to different content styles and audiences. Whether you’re running a personal blog, a company news section, or a content-heavy magazine site, you’ll find a template that fits your needs perfectly.
Showcase Your Content with Style
Our templates are not only about good looks, they’re about making your content shine. With the design expertise of our experienced team, we’ve crafted each template to enhance readability and navigation, ensuring your audience can focus on what really matters – your content.
A User-Friendly Experience
We understand the importance of providing a seamless user experience. Hence, our blog templates are designed with responsiveness in mind, guaranteeing that your readers can enjoy your blog content, regardless of the device they use.
SEO Optimized for Greater Reach
In the digital world, discoverability is key. That’s why all our blog templates are SEO-optimized, helping your blog rank higher on search engine results. This means more visibility, more visitors, and more opportunities to connect with your audience.
Why Trust SuperbThemes Marketplace
As an official Framer marketplace, SuperbThemes is committed to maintaining a high standard of quality. We handpick our blog templates, ensuring they not only meet but exceed our users’ expectations. Trust us to provide you with templates that balance aesthetics, functionality, and SEO, offering a complete package for your blogging success.
A Primer to Framer
Framer started as a simple Javascript library and has become an appreciated full-blown platform to build and host websites. Building a website is straightforward—just single out the desired template and test the customization options. A good aesthetic sense and many clicks are all you need to create a Framer website.
The platform is for both experienced users and beginners. As an experienced webmaster, you’ll appreciate the large set of features. As a novice, you’ll appreciate that you don’t need coding skills to build a website. Framer has hundreds of awesome templates designed by experts so that you can rely on them or start from scratch to create your website. The templates cover all customer needs, from simple presentation websites to online stores. Framer blog templates are pretty numerous so you will find one suitable for your needs.
Why You Should Use Framer For Your Blog
Just because Framer is a no-code platform doesn’t mean that you must use it. It still has to fit your requirements and be better than the competitors. Framer has a suite of advantages that makes it one of the best no-code platforms. Here is a recap of the main Framer advantages:
- Empowerment. Framer is a 360-degree tool, you don’t need any other third-party tool to build, launch, and update your website.
- User-friendliness. Using Framer is intuitive and simple. You work on a canvas and see what you do in real-time. It runs lag-free, so you most likely enjoy the process.
- Complexity. Framer is extremely complex even though it’s simple to use. Adding pages, changing sections, and inserting multimedia is a matter of a few clicks. You can spice up the layout design by adding slideshows, carousels, forms, and dynamic elements. Of course, you don’t need coding skills to do it.
- Learning Hub. You have many learning resources to master your Framer skills. The 3-hour course on how to create websites with Framer, available for free on the Learning Hub, is a must if you want to learn all the secrets. Additionally, the YouTube channel has dozens of helpful videos to show you creative tricks.
- Top-class Quality. Framer templates and components are professionally designed so that you will build a good-looking website.
- Versatility. You can run Framer directly in your browser or download the Mac or Windows version. No matter your choice, Framer is stable and works fast.
- Reasonable Pricing. It depends on your budget and living standards in your country, but overall, the price of a Framer subscription is reasonable. Besides, you have the possibility of testing the platform by signing up for a free account.
Getting Started with Your Framer Blog
Visit the Framer homepage and click on the “Get Started for free” button.
Create an account either through email or your Google account. Once you fill out all the required details, you’ll be redirected to your dashboard. You can then create a team and add members to collaborate on future projects. Hobbyist projects are free of charge and are more than enough to test out Framer’s potential. Consider upgrading if you have more than 1,000 visitors per month or want a custom domain for your website.
The Framer dashboard is pretty basic: a sidebar displaying your folders, a section for recent projects, and a few links to resources teaching you how to use Framer.
Start your first project by clicking on the “New” button.
How to Create a Framer Blog – Basic Principles
When starting out with building a website, plenty of people can freeze in front of the Framer canvas. Be it a blog, a portfolio, or an online store, you must have a plan and stick to it. This plan saves time and resources, and it shouldn’t be necessarily complex. This plan should contain information like:
- Main purpose. Do you want to create a small personal blog or a business to earn money? Is it a standalone blog or do you plan to attach the blog to your website and leverage content marketing?
- Blog topics. The template used for the blog must be aligned with the topics. When you blog about luxury products, you should choose an elegant template. Are you passionate about cryptocurrency? In this instance, select a futuristic template.
- Post Format. Pay attention to the post format because it greatly impacts the reading experience. Large chunks of text are a huge no-no, so avoid this by all means.
- Consistency. Provide all readers with the same reading experience whether they are on the homepage or on the archive page. The design should be consistent to help readers understand where they are.
Create a Blog with Framer
You have multiple ways to start a Framer blog. The first modality is to click the “New” button to get prompted to a new screen. Go to the upper left menu (Framer logo) and, from the drop-down menu, select File > New from Template. Finally, click the “Browse All” button and select your template.
You can also sign in and visit the Templates webpage. Use the filtering system to narrow down the templates until you single out your preferred one. Click on the template you like to see a preview. Finally, click on the “Use it for free” or “Purchase” button.
I will use the Mono template to show you how to customize and publish a Framer website. It’s a good-looking template with plenty of white space, much needed to create a great reading experience. Mono has some discrete animation effects which are perfect to avoid having a dull blog.
Customize a Website with Framer
Whether you go with Mono or another template, you’ll be directed to the Framer dashboard and you be faced with three versions of your website: desktop, tablet, and mobile. While it’s not set in stone, a mobile-first approach is a professional way of building a website.
Notice that you have the pages, layers, and assets displayed in the sidebar. Select the webpage to start the customization. For example, Mono has six pages:
- Home
- Grid
- Masonry
- About
- Contact
- 404 page
Let’s go to the home page and check out the mobile versions—zoom in to better review the web components. Either click on the component on the canvas or go to the Layers from the left sidebar and click on the component icon. It displays a right sidebar once you select the desired component. This sidebar includes all the customization options available for the selected component. For instance, customizing the hero section of the Mono template comes with dozens of options like:
- Position (relative, absolute, sticky)
- Size
- Effects (animation, speed, transform, variation)
- Style (opacity, visibility, rotation)
Web components, like columns and rows, have even more styling options. It takes time to familiarize yourself with the entire set of customization options. However, building a website will take considerably less time once you get used to them. Customizing web assets like icons, buttons, fonts, sidebars, and dividers is also straightforward. Just go to the Assets sections from the left sidebar, and select the asset to style.
Repeat the process for every webpage of your website. Add a name for your website, and hit the “Publish” button when everything is done! Your cool website is online!
Create a Page from Scratch
Creative people may go with a black page and design a layout from scratch. It requires more time spent on building the website, but you have way more freedom to add your personal style. It’s simple to create a new webpage; just go to your dashboard and click on the “+” icon in the left sidebar.
At this stage, you are in front of a blank page and Framer empowers you with an amazing arsenal of tools. Reuse web components you saved previously or add new ones. Most likely, you will be blown away by the rich array of components. These fall into 7 categories:
- Media
- Forms
- Icons
- Interactive
- Patterns
- Social
- Utility
Under the Media category are images, videos, animations, and embedded multimedia channels, such as Spotify and Soundcloud. The Forms section comes with third-party integrations like MailChimp and Hubspot forms. As the name suggests, the Icons section has a library of good-looking icons.
Interactive is where you can add slideshows and carousels while Patterns is a section to search for useful items like pagination, lists, and popups. Go to the Social section to insert social media streams into your webpage. Finally, Utility is a pretty advanced section to spice up your layouts by integrating with third-party apps, such as Eventbrite, ProductHunt, The Fork, or OpenTable.
Wrapping Up
Framer is a reliable choice to create and host your website. You can start as a simple project and ultimately upgrade to get extended functionalities. Framer is simple to use and has countless styling options. Moreover, it has a free plan available for everyone to test its potential. You can see it in action without opening your wallet, so you have nothing to lose by trying Framer.
FAQ:
Yes, Framer.com offers blog templates that cater to creating stunning blog websites. These templates, available in free and paid options, give users a starting point for their blogging journey. Framer’s blog templates are responsive, customizable, and designed to meet the needs of bloggers at different skill levels. Whether you are a beginner or an experienced blogger, Framer’s blog templates can serve as a solid foundation for showcasing your content and engaging with your audience.
Determining the best blogger template depends on individual preferences, requirements, and the specific goals of the blog. While Framer offers the “Blog — Simple Blog Website Template” that is user-friendly, features built-in search functionality, and offers automatic dark and light theme switching, other platforms and marketplaces also provide a wide range of customizable and visually appealing templates. Exploring different options and selecting a template that aligns with your unique vision and meets your blogging objectives is recommended.
Yes, Framer.com offers a variety of website templates, including blog templates. These templates are designed to simplify the website creation and customization process, allowing users to choose pre-designed layouts and functionalities that suit their requirements. Framer provides free and paid options, providing flexibility for users with different budgets and preferences.
Framer is primarily known as an interactive design tool for websites and prototyping. While it excels in building entire marketing sites and online campaigns, its suitability for traditional blogs may vary. Framer offers blog website templates that are user-friendly, customizable, and utilize content management systems. However, evaluating whether Framer’s design-focused features align with your blogging needs is essential.
